| HomeTurtlegraficsGPanelRobotics WebTigerPython |
| Python - Online |
| Deutsch English |
2. LED DISPLAY
![]()
YOU LEARN HERE... |
how to use the LED display to show text messages and simple images. |
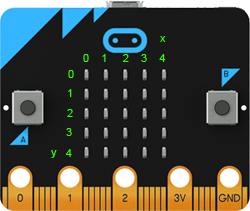
25 LEDs |
|
EXAMPLES |
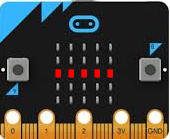
Program: from microbit import * for x in range(5): display.set_pixel(x, 2, 9) sleep(400) display.set_pixel(x, 2, 0)
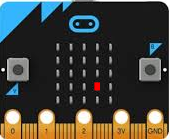
In the main programme, the randomLed() function is called in an endless loop every 200 milliseconds. The programme therefore runs until you download a new programme, press the reset button (button next to the USB port) or disconnect the power supply. Program: from microbit import * from random import randint def randomLed(): display.clear() x = randint(0, 4) y = randint(0, 4) display.set_pixel(x, y, 9) while True: randomLed() sleep(200)
Each image is displayed for 1 second. Repeat the process three times with a for loop. Program: from microbit import * for i in range(3): display.show(Image.ARROW_N) sleep(1000) display.show(Image.ARROW_E) sleep(1000) display.show(Image.ARROW_S) sleep(1000) display.show(Image.ARROW_W) sleep(1000)
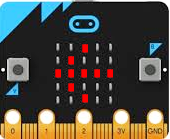
Program: from microbit import * img = Image('99999:90009:90009:90009:99999:') display.show(img) |
REMEMBER YOU... |
| To control the LED display, use the display object with the functions set_pixel(), show(), scroll() and clear(). The best way to find out about the permitted parameters is in the TigerJython menu under Help | APLU documentation | micro:bit | MicroPython API. |
TO SOLVE BY YOURSELF |
|
![]()